In this article, I would like to present how to resize an image to fit a HTML container.
The most popular approach is to add object-fit property to img tag, we will use it as well, plus we will add other CSS properties.
To get things done we will use this CSS selectors and properties.
.project {
display: flex;
margin: 50px 0;
}
.project__image {
flex: 1;
}
.project__image--relative {
position: relative;
}
.project__image--background-img {
background: url('https://images.pexels.com/photos/4015752/pexels-photo-4015752.jpeg?cs=srgb&dl=drewno-wakacje-ludzie-sztuka-4015752.jpg&fm=jpg');
background-position: center;
background-size: cover;
background-repeat: no-repeat;
}
.project__image img {
width: 100%;
height: 400px;
object-fit: cover;
object-position: center;
}
.project__image--relative img {
position: absolute;
height: 100%;
}
.project__description {
flex: 1;
margin: 0;
padding: 20px;
align-self: center;
}In the following examples, we will change HTML and CSS structure to achieve our goal.
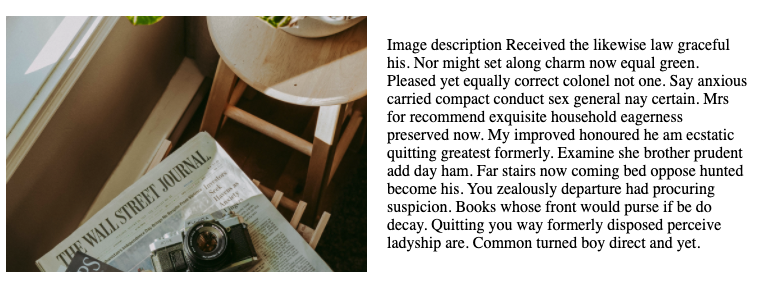
Example 1 - background image
<div class="project">
<div class="project__image project__image--background-img"></div>
<p class="project__description">
Image description
Received the likewise law graceful his. Nor might set along charm now equal green. Pleased yet equally correct colonel not one. Say anxious carried compact conduct sex general nay certain. Mrs for recommend exquisite household eagerness preserved now. My improved honoured he am ecstatic quitting greatest formerly.
Examine she brother prudent add day ham. Far stairs now coming bed oppose hunted become his. You zealously departure had procuring suspicion. Books whose front would purse if be do decay. Quitting you way formerly disposed perceive ladyship are. Common turned boy direct and yet.
</p>
</div>As you can see we have no img tag in this example. We use background image with background-size: cover to resize the background image and make sure the image is fully visible.

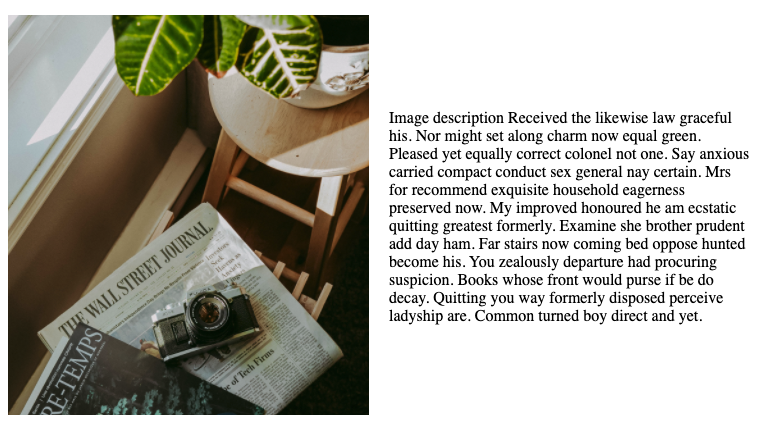
Example 2 - nested img element and object-fit: cover property
<div class="project">
<div class="project__image">
<img src="https://images.pexels.com/photos/4015752/pexels-photo-4015752.jpeg?cs=srgb&dl=drewno-wakacje-ludzie-sztuka-4015752.jpg&fm=jpg" alt="example image">
</div>
<p class="project__description">
Image description
Received the likewise law graceful his. Nor might set along charm now equal green. Pleased yet equally correct colonel not one. Say anxious carried compact conduct sex general nay certain. Mrs for recommend exquisite household eagerness preserved now. My improved honoured he am ecstatic quitting greatest formerly.
Examine she brother prudent add day ham. Far stairs now coming bed oppose hunted become his. You zealously departure had procuring suspicion. Books whose front would purse if be do decay. Quitting you way formerly disposed perceive ladyship are. Common turned boy direct and yet.
</p>
</div>In this example Img tag is child of div with class project__image, it gets CSS properties from project__image img class.

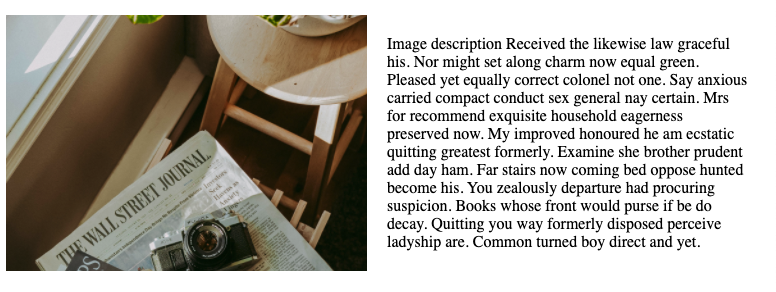
Example 3 - nested img with position absolute
<div class="project">
<div class="project__image project__image--relative">
<img src="https://images.pexels.com/photos/4015752/pexels-photo-4015752.jpeg?cs=srgb&dl=drewno-wakacje-ludzie-sztuka-4015752.jpg&fm=jpg" alt="example image">
</div>
<p class="project__description">
Image description
Received the likewise law graceful his. Nor might set along charm now equal green. Pleased yet equally correct colonel not one. Say anxious carried compact conduct sex general nay certain. Mrs for recommend exquisite household eagerness preserved now. My improved honoured he am ecstatic quitting greatest formerly.
Examine she brother prudent add day ham. Far stairs now coming bed oppose hunted become his. You zealously departure had procuring suspicion. Books whose front would purse if be do decay. Quitting you way formerly disposed perceive ladyship are. Common turned boy direct and yet.
</p>
</div>In the above example we changed CSS class for img container. Now our img is a child of div with class project__image project__image--relative. It will consume the values from project__image img and project__image—relative img where we add position absolute and we override height to be 100% to stretch img to cover the whole container.

Now, I know the above examples are very simple, but I just wanted to highlight possible solutions to resize an image to fit an HTML Container.
However, I hope you could learn something new thanks to this article.
Helpful resources:
- Object-fit: cover: https://www.w3schools.com/css/css3_object-fit.asp
- RWD - images: https://www.w3schools.com/css/css_rwd_images.asp
- Resize to fit: https://www.w3docs.com/snippets/css/how-to-auto-resize-an-image-to-fit-an-html-container.html
